ASCII Project
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
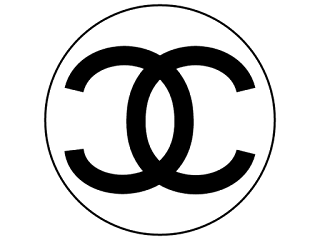
context.beginPath();
context.arc(400, 300, 287, 0, 2*Math.PI, false);
context.lineWidth = 5;
context.stroke();
context.beginPath();
context.moveTo(615, 225);
context.bezierCurveTo(585, 100, 340, 100, 340, 300);
context.bezierCurveTo(335, 500, 585, 500, 615, 380);
context.lineWidth = 48;
context.stroke();
context.beginPath();
context.moveTo(185, 225);
context.bezierCurveTo(215, 100, 460, 100, 460, 300);
context.bezierCurveTo(465, 500, 200, 500, 185, 375);
context.stroke();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>



Comments
Post a Comment